Editing the Header Image
In most cases, the header image for a theme can be modified. This is useful as it would otherwise need to be done by editing the theme code and image files manually and in many cases may be difficult. To determine if a theme is configured to allow you to make this change, just look for the icon we have added to them in the theme selection area. Moving your mouse over it should allow you to see a message per the below image:
You can replace a theme header image by moving your cursor over it and clicking the "Modify" button:
Clicking on "Modify" will open a new window, here you can select if you want to change the header image for all pages (Site-Wide) or for just the page you are on. Click the "'Change Image'" button under the image you wish to change.
After clicking the "'Change Image'" button you can select where the new image should come from. Choose from your own gallery, our ample stock photography gallery or upload image of your choice.
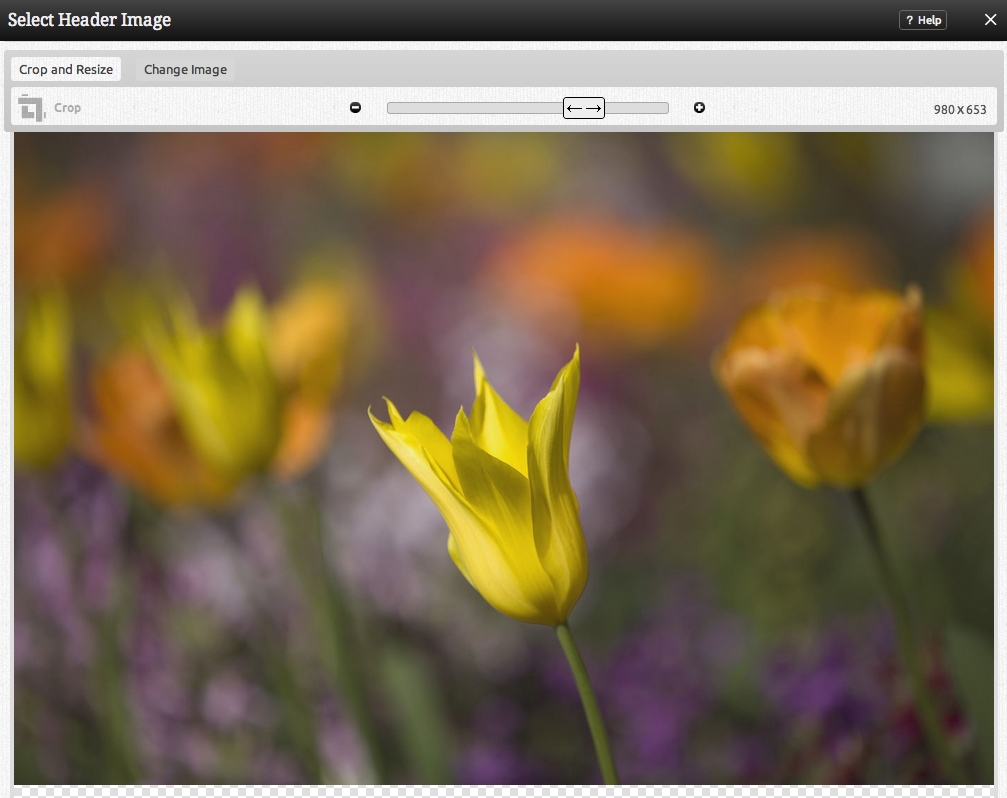
Select the image that you want to use and click "Use Selected image". Now for the fun part! You will now be brought to the Crop and Resize feature.
First, make sure "Crop" is "ON" before slicing and dicing this photo down to size! Resize the image how you would like it to appear on your site. Make the crop area bigger or smaller using the handles around the image, click and drag with your mouse to resize. You can also zoom in on the image by using the slider at the top of the page.
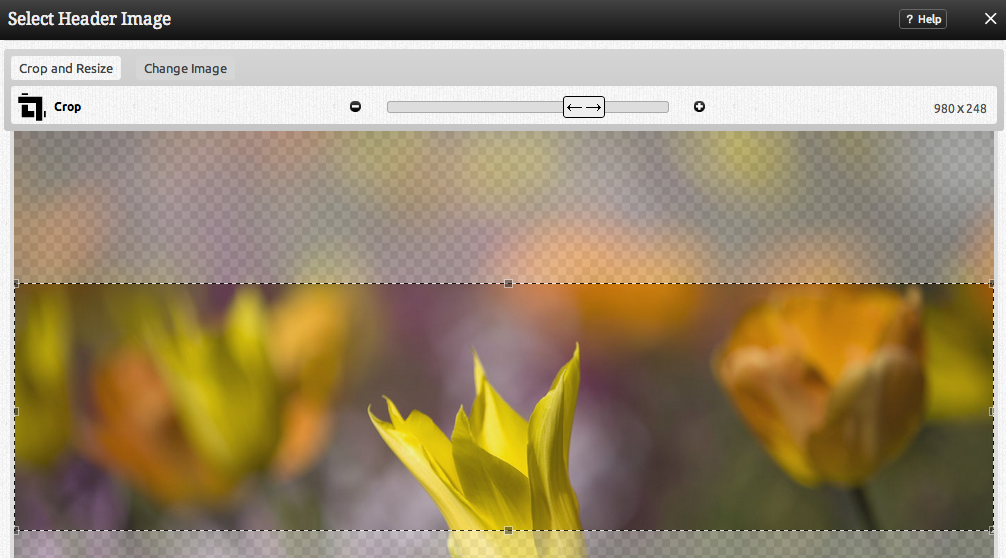
Here is the above image with the cropper tool set to "ON", the image resized to be larger, and a portion of it cropped:
Remember that the width of the image box on your screen is the maximum width your image can be for the area you are placing it in. Dragging your crop area to fill the entire width of the box will fill the width of that area on your website. If you don't like the image you have selected you can click the "Change Image" at the top to select a different one. When you are done, click "Insert Image." Replacing that image with a new image should not remove the previous styles/margin on the image.
Note: Saving an image that is larger than the boundaries of the image location will be auto-cropped to the max width of the content size.
Still not happy with the way your image looks? Clicking modify on your header again will take you right back to where you were; in case you want to zoom your image in a little more or crop it slightly different.